Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Graphisoft Community (INT)
- :
- Knowledge Base
- :
- Modeling
- :
- Railing Tool Basics - Glass Panel Railing
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe to Topic
- Printer Friendly Page
- Report Inappropriate Content
Railing Tool Basics - Glass Panel Railing
Graphisoft
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe to Topic
- Printer Friendly Page
- Report Inappropriate Content
on
2017-07-07
04:21 PM
- edited on
2021-11-29
03:45 AM
by
Rubia Torres
Introduction
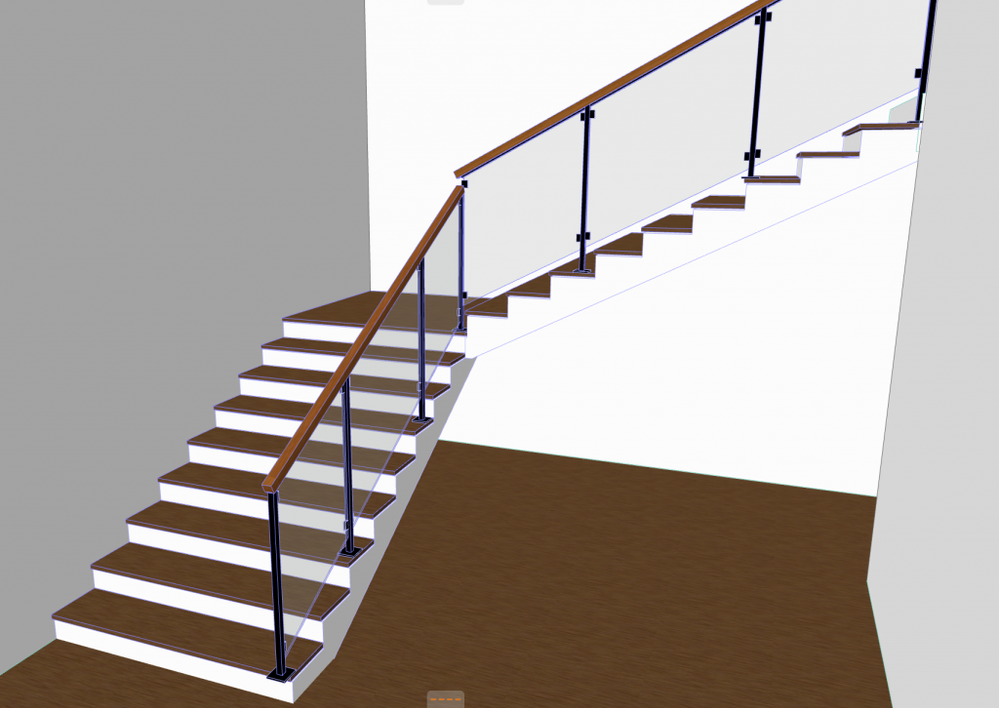
This article presents how to create a glass panel railing with posts.
Let's start
- Activate the Railing Tool.
- Navigate to 'Segment' on the left side of the panel.
- Delete everything from the 'Pattern Editor Preview', this way we will have a fresh start to create our own pattern.
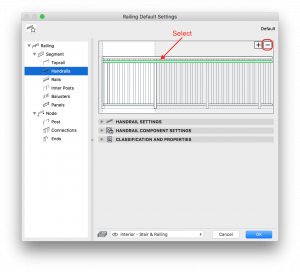
- Delete the default pattern by selecting the items in the Preview and erasing them one by one by using the 'minus' button at the upper right corner.

The Pattern
- First we will define the Pattern and then continue by adding other components and customising the Railing elements. The last step will be the editing of the Ends and Connections of the Railing.
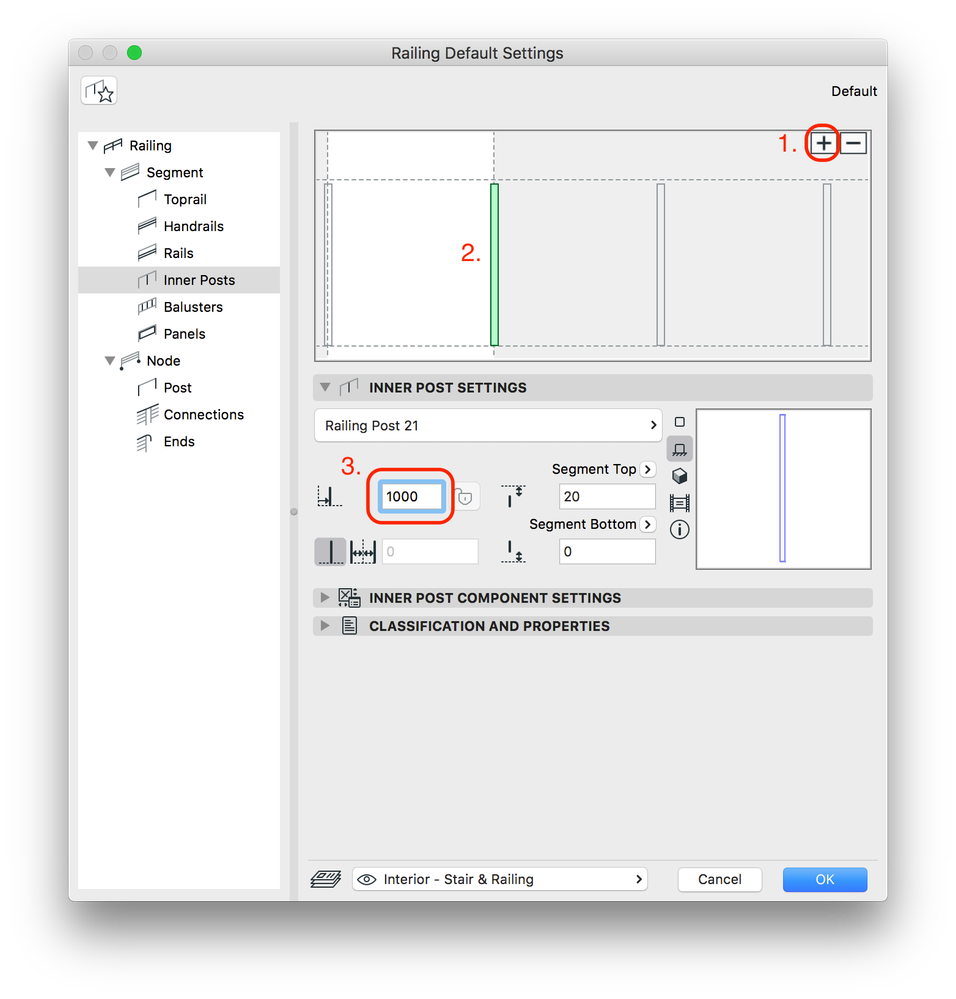
- Select the Inner Post option on the left and add one to the Pattern by clicking on the 'plus' icon. By placing the Inner Post we define the length of the Pattern. After adding the Inner Post graphically, enter the 'Distance from Previous' value. Let's change it to 1000 mm.

- Select the Panel option on the left side and add one to the Pattern the same way as the Inner Post was added.
- Instead of a Handrail, a we will only use a Toprail.
- Navigate to the 'Toprail' option on the left side, click on the 'plus' icon on the right and add the Toprail to the Pattern.
Custom settings
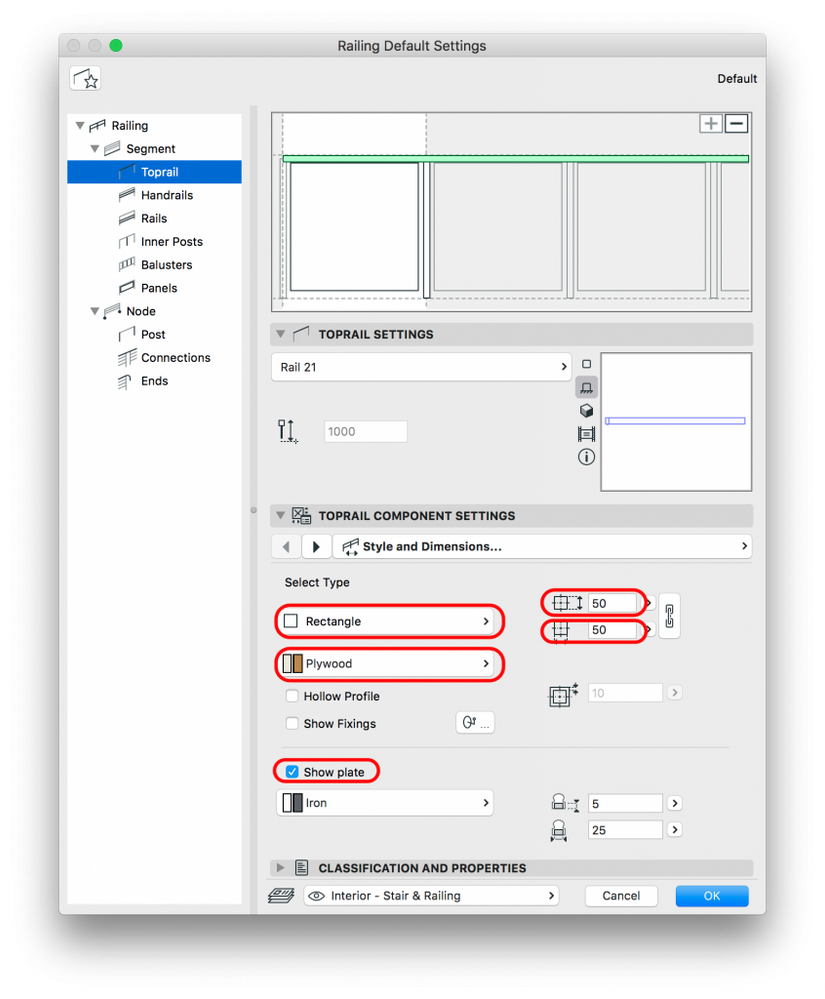
- Change the following settings for the Toprail in the Railing Default Settings.

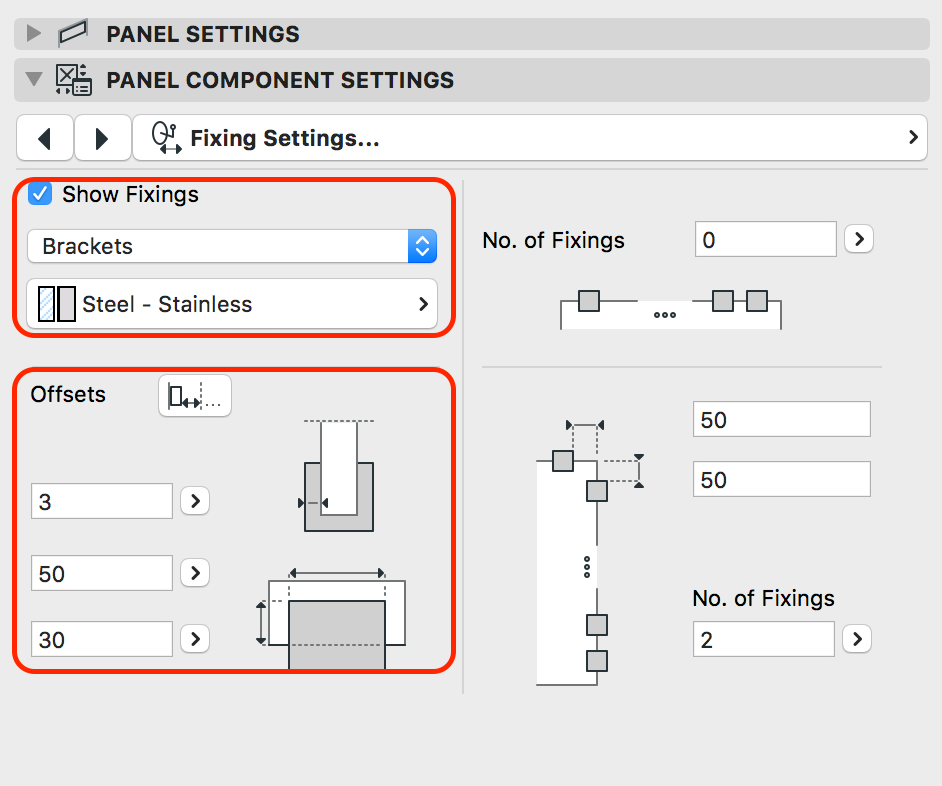
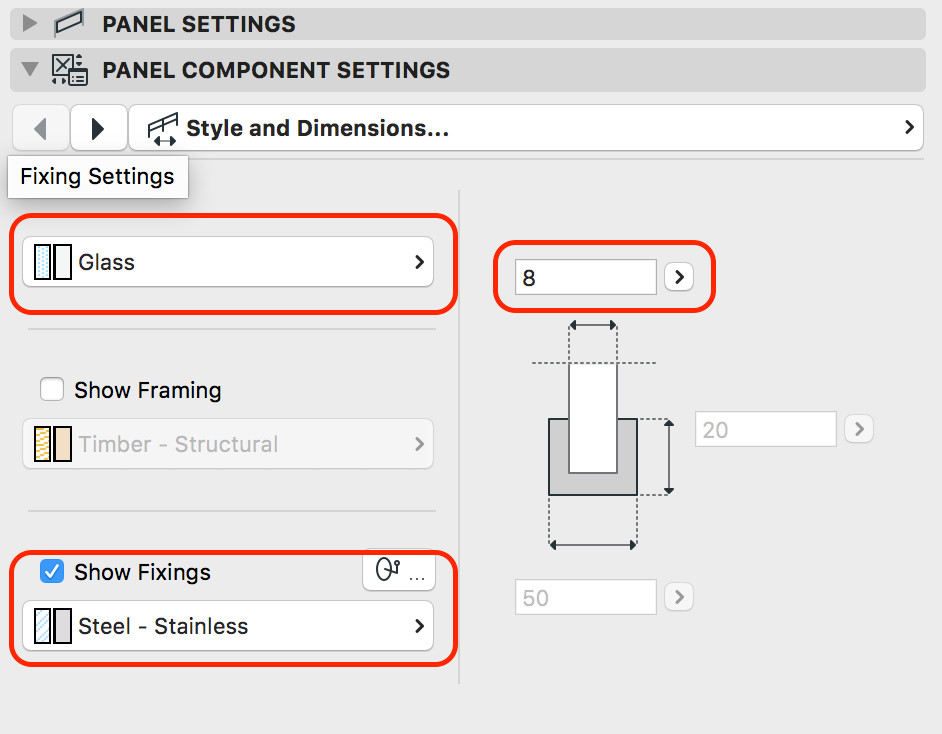
- Change the following settings for the Panel in the Railing Default Settings.


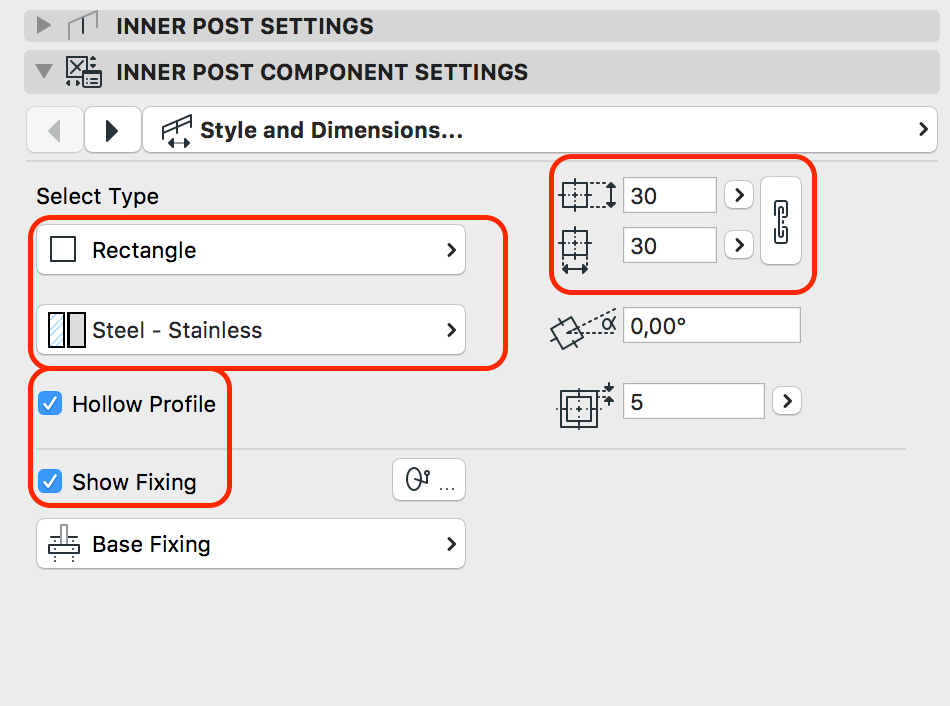
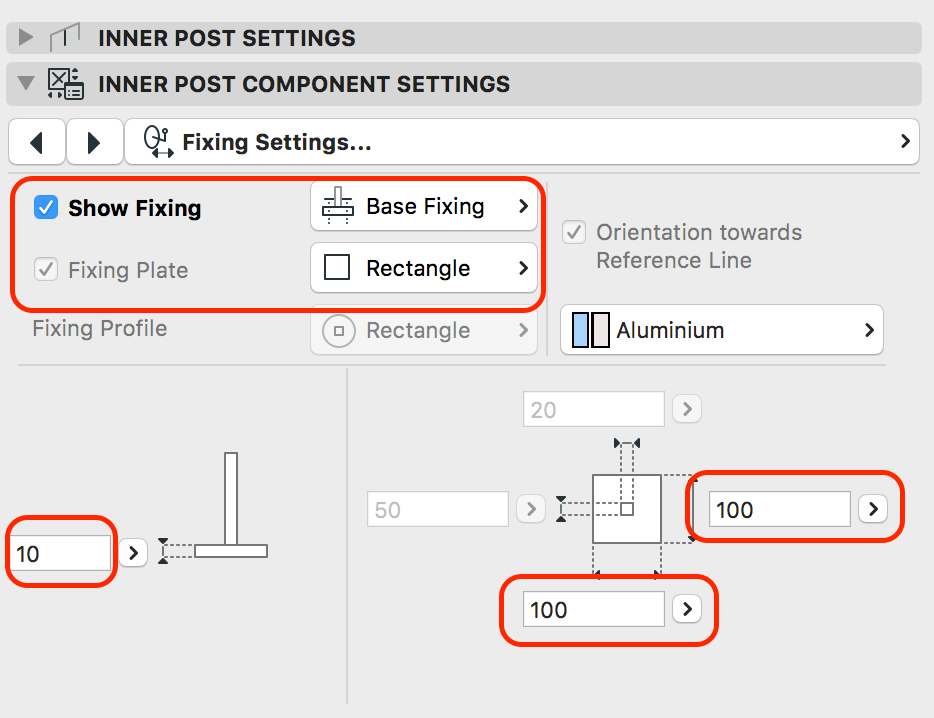
- Navigate to the 'Inner Post' option on the left side and set the following values:


- Navigate to the 'Post' option on the left side and enter the same values.
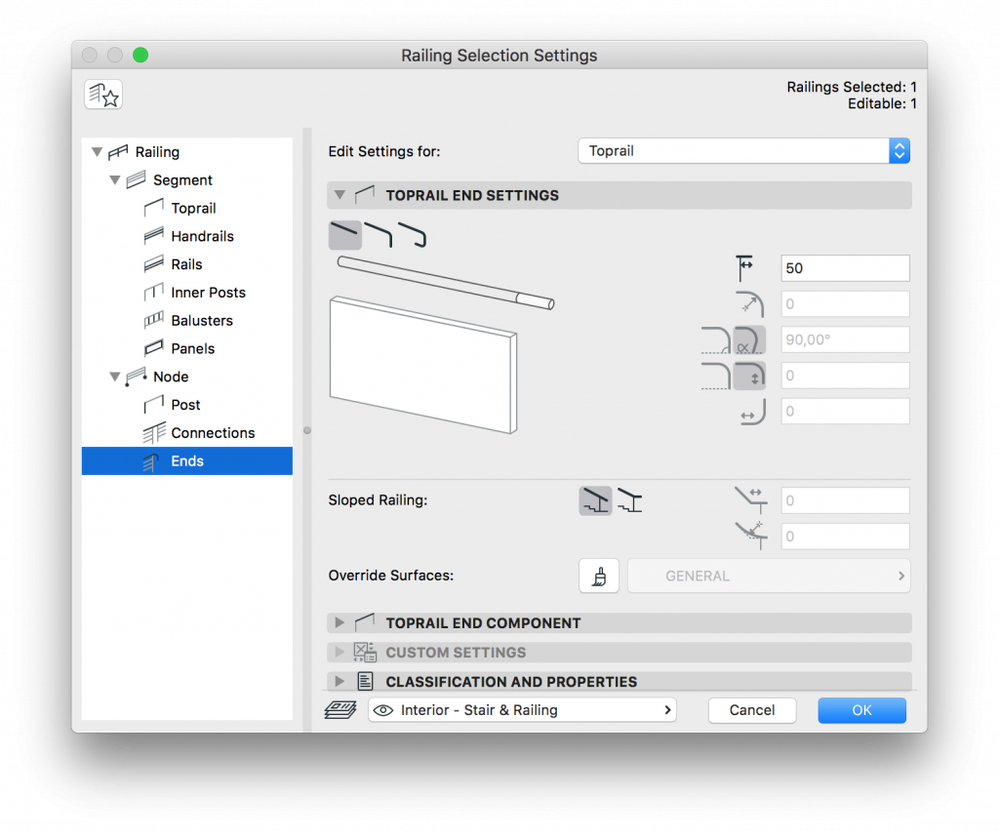
Ends
-
Each type of Rail (Toprail, Handrails, regular Rails) can have a specific ending. It is possible to define the geometry and the length ('Extension Length') of a Rail. If you do not want to display an ending, set the Extension Length to 0, or use the Invisible Ending component.
- In this case use the following settings:

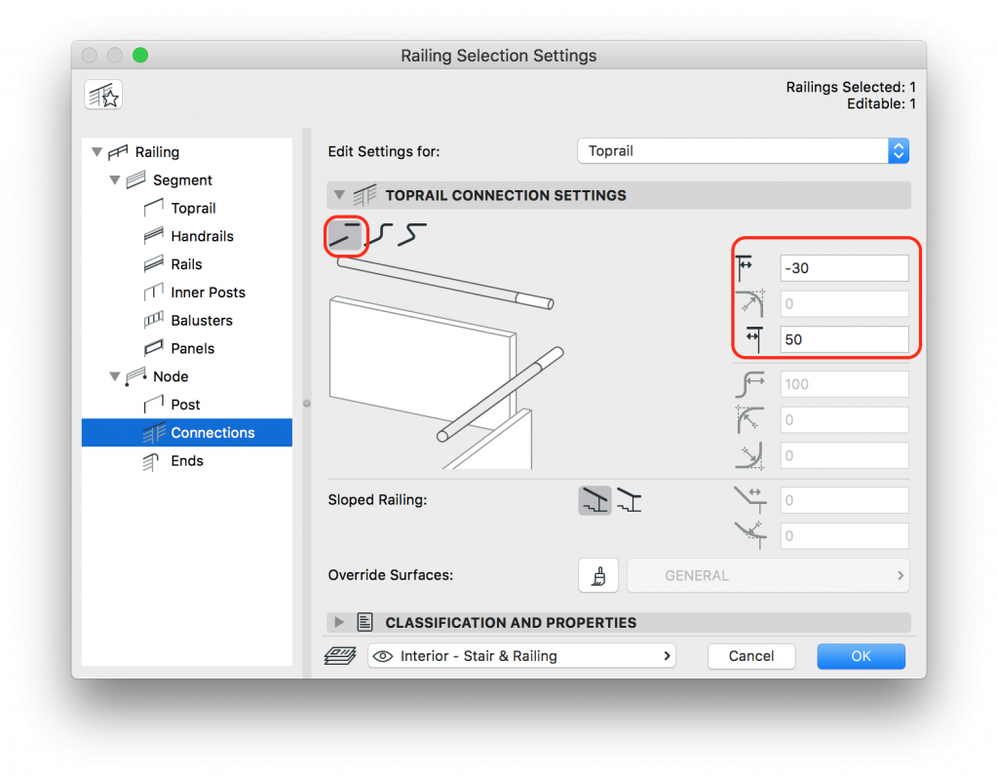
Connections
- For each type of Rail (Toprail, Handrails, regular Rails), it is possible to define how the different Segments will connect where the Railing changes direction.
- Different types of geometry methods can be selected.
- It is very important to find the right connection type in case of U-shaped and L-shaped stairs.
- In our example an L-shaped stair was used. Only one post is placed at the connection of the two segments of the railing. Because of this geometry method the 'Disconnect' option was selected.

Creating Railings
Watch the video to see how to place railings using various methods.
Labels:
Related articles
- Default Library Packs in Each Archicad Language Version in Libraries & objects
- Archicad 28 Migration: Converting from Monolithic Libraries to the Global Library System in Libraries & objects
- Rhino – Grasshopper – Archicad Live Connection – Simple Example in Modeling
- Migrating Classifications in Project data & BIM
- Polygon Reduction in Archicad in Project data & BIM
