- Graphisoft Community (INT)
- :
- Developer Hub
- :
- GDL
- :
- Re: ui_infield{3} question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Pin this post for me
- Bookmark
- Subscribe to Topic
- Mute
- Printer Friendly Page
ui_infield{3} question
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023-11-29
02:37 AM
- last edited on
2024-09-26
01:43 PM
by
Doreena Deng
Hi,
I like ui_infield{3} visually with its drop-down pictures. An example is the AC sofa object, for selecting various options. I have had a go at coding it but the code bet me. I tried two ways here:
Method 1:
Values{2} list for the variable "bolts":
values{2} "bolts", 1, `Coach`,
2, `Hex`,
3, `Trubolt`
Ui_infield{3} code:
ui_infield{3} "bolts", 20, 60, 140, 100, !ui_infield{3} parameterName, x, y, infieldWidth, infieldHeight [,
2,"boltsimage",5,2, !method, picture_name, images_number, rows_number,
120,90,120,90, !image_x, image_y,
1,`Coach`, `1`, !expression_image1, text1, value_definition1,
2,`Hex`, `2`, !expression_image1, text1, value_definition1,
3,`Trubolt`, `3` !expression_image1, text1, value_definition1,
"boltsimage" is a simple image. It returns an UI error.
Method 2:
Array to link different images:
dim bolts[3]
bolts[1] = `Coach`
bolts[2] = `Hex`
bolts[3] = `Trubolt`
Ui_infield{3} code:
ui_infield{3} "bolts", 20, 60, 140, 100, !ui_infield{3} parameterName, x, y, infieldWidth, infieldHeight [,
1, 1, 3, 3, !method, picture_name, images_number, rows_number,
100, 100, 90, 90, !image_x, image_y,
1, "", bolts[1], !expression_image1, text1, value_definition1,
2, "", bolts[2], !expression_image1, text1, value_definition1,
3, "", bolts[3] !expression_image1, text1, value_definition1,
Is there some trick that is missing such as a special way to format the images or maybe I have messed up the code?
Many thanks, Matt
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023-11-29 08:19 PM
I guess, I haven't explained it properly, my bad.
Method 2 also is good to make picture selection, but it doens't mean it should be only arrays + Method 1 is easier to understand because it looks more like human language.
But for Method 1 you pass string_value "1" 1,`Coach`, `1`, in Method 2 it is also string_value though another "Coach" 1, "", bolts[1] . So it's better to stick with some one value_definition.
Imo you need to consider:
1. "boltsimage" - this must be real image_file_name without file format (.png, .img, etc). My guess you don't have this image_file. Lets assume that Coach, Hex and Trubolt files have same amount of pixels (for ex. 100x100 pixels). Merge them into one image file, they should be as formed into a column. You can use Figma (pretty good for that & free) or some Adobe, or at least try to do it in Paint. It should be then width x height = 100 x 300. File boltsimage.png has been created.
2. You need to upload this file (for ex. "boltsimage.png") into library, so the Archicad will "see" this image. This picture must be uploaded to some common library folder, if you want to use this object in other .pln files.
3. here text1, text2, text3 - only text that is displaying instead of image (if it's damaged or hasn't been load), that's why it doen't mean much (in Method 2 they are empty).
4. Tbh hard to explain every detail - try to investigate other's object or watch it. Links are below
Gajos's object Gajos massivator object . It could be overwhelming - just look for some ui_infield{3} in UI script and how she defines necessary values in Master script. It's LCF file, so images there are present. When you finish creating object it's better to do the same, so you don't lose images, which are part of your object.
Creating GDL BIM objects in ARCHICAD: How to Assign Parameters Values by Picture Selection - this should give you the idea how it can be done
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023-11-29 12:09 PM
Method 1 should work IF images_number & rows_number are correct. Meaning if there is 2 rows_number (as you wrote), there should be even numbers of images_number -> if only 2 columns there should be 4 images in total (not 5) + why you declared only 3 choices if there's 5 images...
could be 3 rows, 3 images and 3 choices or 3, 6, then 6 choices, because images_number = choices
It's easier to make different images-choices as one big column, in that case images_number =rows_number=choices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023-11-29 03:10 PM
Hi A_Smith,
I have corrected the script to:
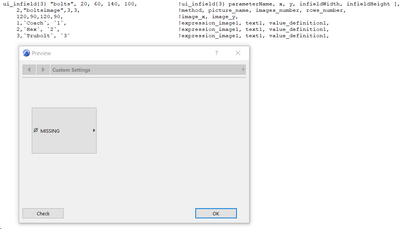
ui_infield{3} "bolts", 20, 60, 140, 100, !ui_infield{3} parameterName, x, y, infieldWidth, infieldHeight [,
2,"boltsimage",3,3, !method, picture_name, images_number, rows_number,
120,90,120,90, !image_x, image_y,
1,`Coach`, `1`, !expression_image1, text1, value_definition1,
2,`Hex`, `2`, !expression_image2, text2, value_definition2,
3,`Trubolt`, `3` !expression_image3, text3, value_definition3,
I get the following result with the image missing:
Is it is the naming of image files. They are named in file explorer: Coach.png, Hex.png and "Trubolt.png. I made an image called bolts.png just in case but that didn't work. Are my definitions correct:
parameterName = Variable from values{2} list. Needs to have " " around variable name.
picture_name = A starting image before the flyout opens up. Image is located on the hard drive i.e., bolts.png. Needs to have " " around image name.
expression_image1 = Image that becomes visible once the flyout opens representing option 1. Image is located on the hard drive i.e., Coach.png. Needs to have ' ' around image name.
text1 = text for cell 1 but not necessary. In the first row case, the result would be coach.
value_definition1 = result of selecting cell 1. In the first row case, the result would be 1.
Thank you so much for your help, this is a tricky bit of code! Matt
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023-11-29 08:19 PM
I guess, I haven't explained it properly, my bad.
Method 2 also is good to make picture selection, but it doens't mean it should be only arrays + Method 1 is easier to understand because it looks more like human language.
But for Method 1 you pass string_value "1" 1,`Coach`, `1`, in Method 2 it is also string_value though another "Coach" 1, "", bolts[1] . So it's better to stick with some one value_definition.
Imo you need to consider:
1. "boltsimage" - this must be real image_file_name without file format (.png, .img, etc). My guess you don't have this image_file. Lets assume that Coach, Hex and Trubolt files have same amount of pixels (for ex. 100x100 pixels). Merge them into one image file, they should be as formed into a column. You can use Figma (pretty good for that & free) or some Adobe, or at least try to do it in Paint. It should be then width x height = 100 x 300. File boltsimage.png has been created.
2. You need to upload this file (for ex. "boltsimage.png") into library, so the Archicad will "see" this image. This picture must be uploaded to some common library folder, if you want to use this object in other .pln files.
3. here text1, text2, text3 - only text that is displaying instead of image (if it's damaged or hasn't been load), that's why it doen't mean much (in Method 2 they are empty).
4. Tbh hard to explain every detail - try to investigate other's object or watch it. Links are below
Gajos's object Gajos massivator object . It could be overwhelming - just look for some ui_infield{3} in UI script and how she defines necessary values in Master script. It's LCF file, so images there are present. When you finish creating object it's better to do the same, so you don't lose images, which are part of your object.
Creating GDL BIM objects in ARCHICAD: How to Assign Parameters Values by Picture Selection - this should give you the idea how it can be done
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023-11-29 09:39 PM
Hi A_Smith,
It works! Thank you a million, for your time and explanation. I can't believe it was such a tricky peice of code. Your help, Amazing!!!
Matt