※本記事は、旧サイト「How to use Archicad」より、Kiyoさん の2020年1月2日の記事を転載しています。
GRAPHISOFTナレッジセンター
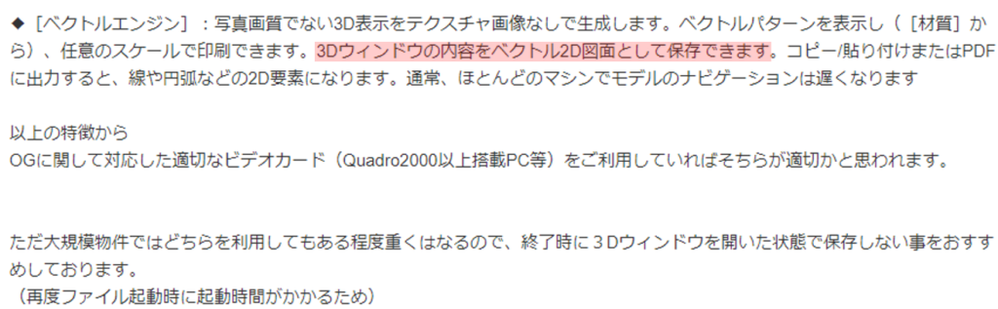
にて気になる文言があったので実験してみました。
記事ソース
https://support.graphisoft.co.jp/hc/ja/articles/360037017014-%EF%BC%93D%E3%82%B9%E3%82%BF%E3%82%A4%E...
OGスタイルとVEスタイルの表示についての説明ですが

3D表示をそのまま2D要素として保存出来るそうです
ということで色々試してみましたが、下記方法に落ち着きました。
01.3D表示方法をVEベーシックに変更
02.保存したいアングルにする
03.[ファイル(F)]→[名前をつけて保存(A)..]でPDFで保存する
04.ワークシート上で、[ファイル(F)]→[外部参照]→[外部図面を配置(P)]にて、先程のPDFを読み込む。
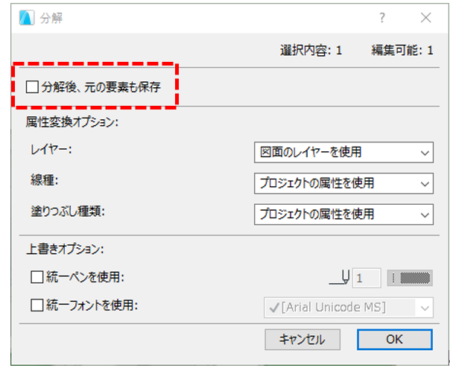
05.読み込んだPDFを[右クリック]→[分解(E)]、[分解後、元の要素も保存]のチェックを外して[OK]!


分解前

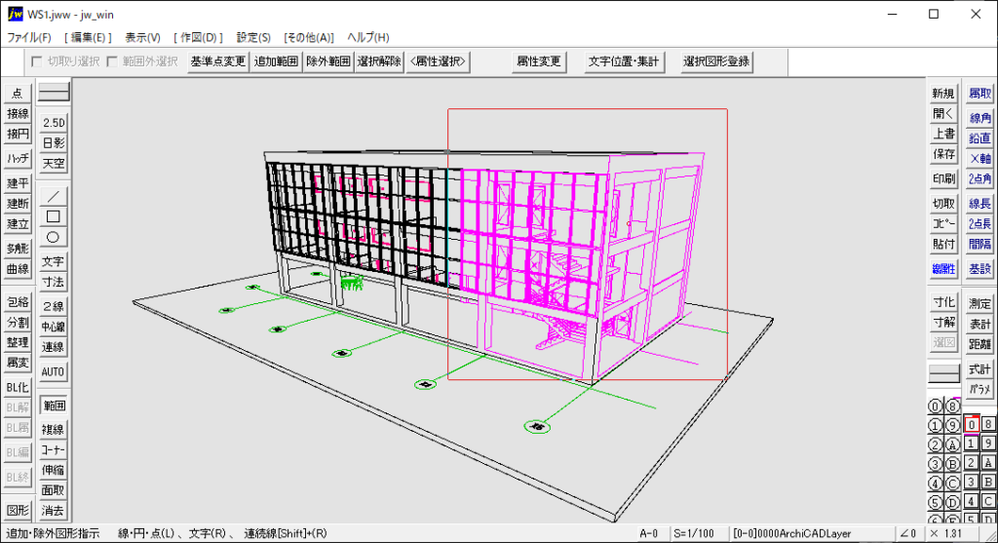
分解後

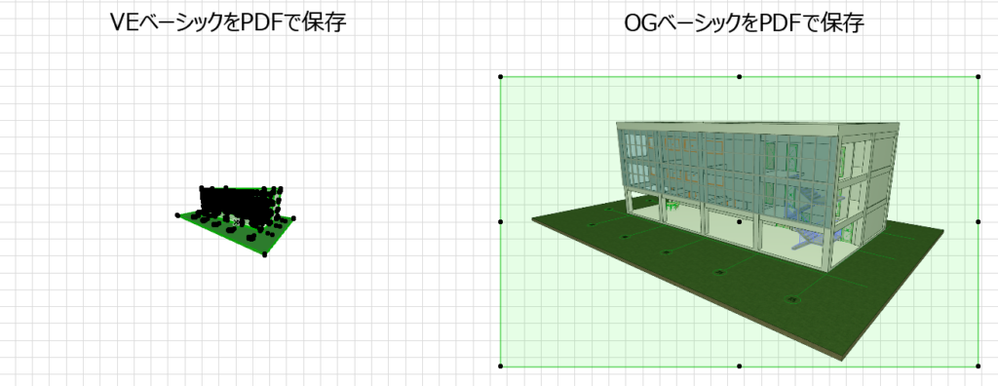
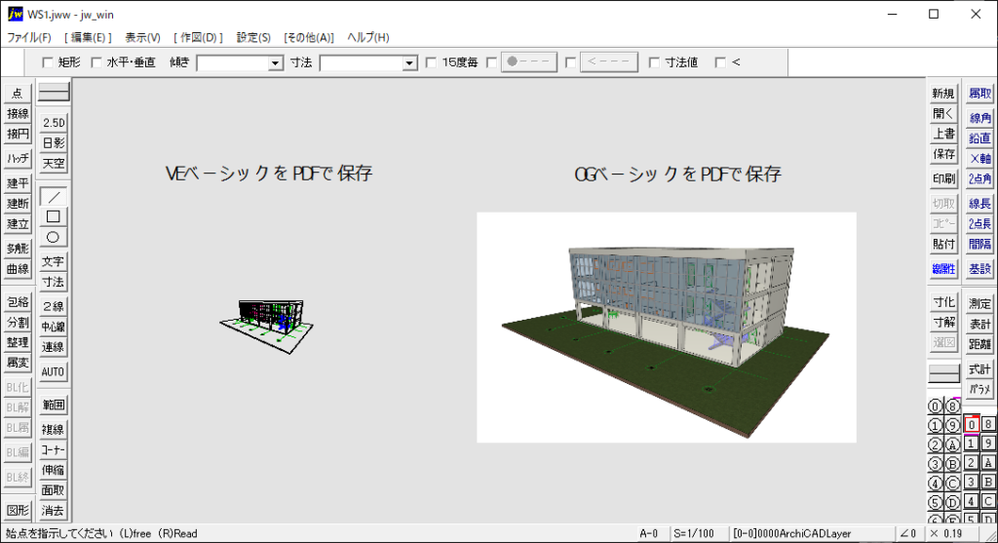
VEベーシック OGベーシック


ここから、VIPサービスのアドオンになりますが、ワークシートを名前をつけて保存で、jw_cadを選択してください。


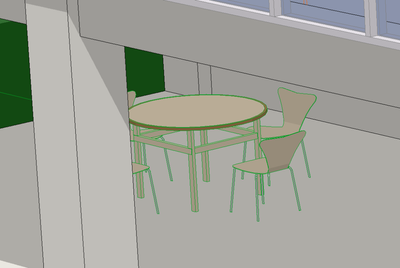
ちゃんと線として変換出来てます。
何に使えるかわかりませんが、試してみて下さい。