GDLオブジェクトは単体で動作するため、例えば「机」オブジェクトの材質を変えると「椅子」のオブジェクトの材質が変わる、というようなことは出来ません。
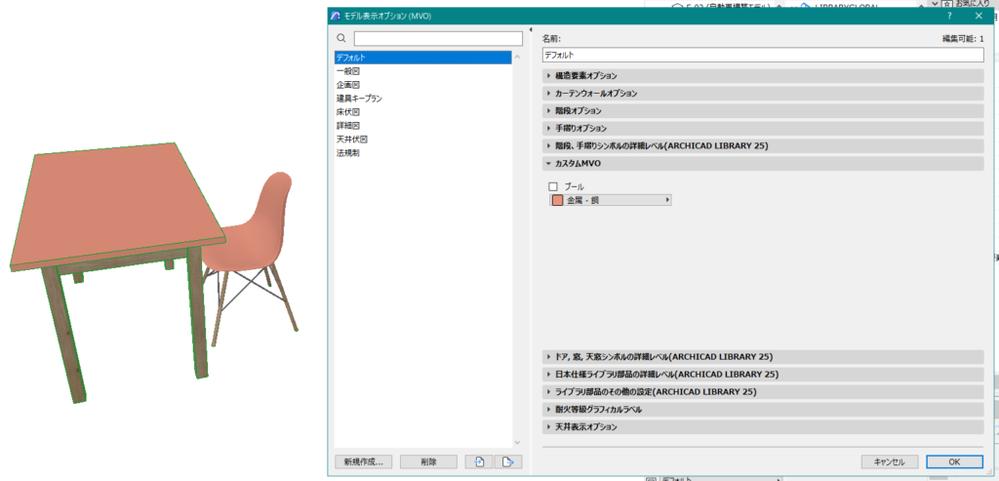
ただし、MVOオブジェクトを自作することでMVO(モデル表示オプション)から複数のオブジェクトに対してパラメータを変更することが可能です。


↑連動して変わっています
本記事ではこのMVOオブジェクトの作り方と、連動するオブジェクトの作り方について解説します。
※以下の具体的な作成方法はある程度GDLを作成している方を対象としています。ご了承ください。
この記事で作るもの
最小限のオブジェクトとして立方体の色をカスタムMVOで変更するオブジェクトを作成します。

カスタムMVOオブジェクトの作成
オブジェクトを新規作成し、サブタイプを「ライブラリグローバル設定」にします。

パラメータで任意の変数を作成します。
ここで設定したパラメータをオブジェクトに読み込みます。

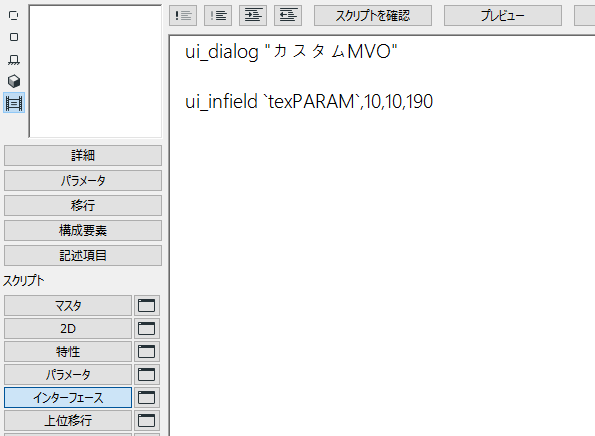
インターフェーススクリプトで作成した変数を設定します。

! コピペ用
ui_dialog "カスタムMVO"
ui_infield `texPARAM`,10,10,190
"customMVO.gsm"の名称で保存します。

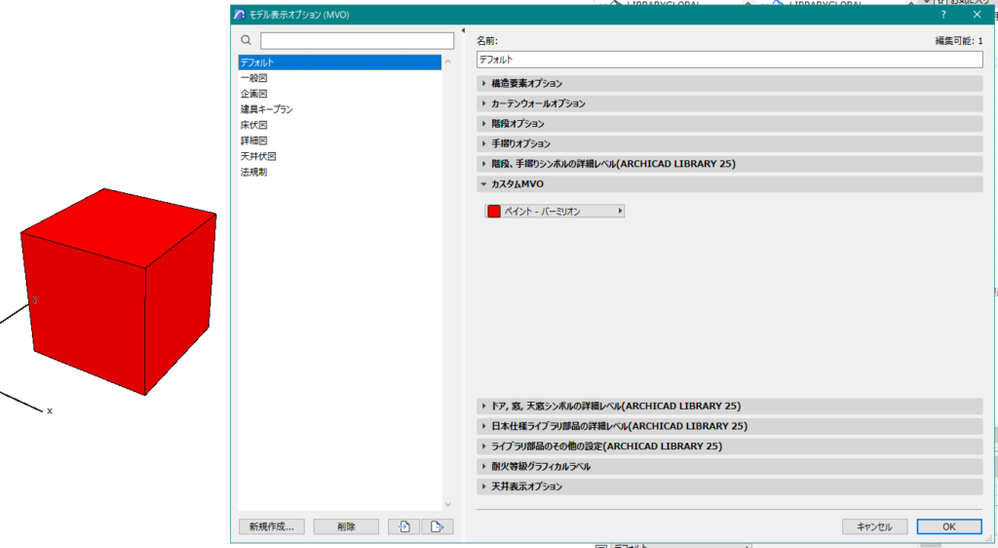
モデル表示オプションに追加されます。

材質だけでなく、実数やブールなども設定可能です。
対応するオブジェクトの作成
新規作成し、下記のパラメータを設定します。

マスタスクリプトに下記の内容を記述します。
LIBRARYGLOBAL関数の引数はそれぞれ
LIBRARYGLOBAL(<カスタムMVOオブジェクト名> , <取得するパラメータ変数名> , <戻り値を受ける変数>
を示します。
正常にカスタムMVOから値を取得できた場合は"tex"に"customMVO"の"texPARAM"を上書きします。

!コピペ用
success = LIBRARYGLOBAL ("customMVO", "texPARAM", reftex)
if success then
tex = reftex
parameters tex = tex
endif
3Dスクリプトに下記の内容を記述します。

!コピペ用
material tex
block 1,1,1
保存して配置すると、カスタムMVOで連動するオブジェクトが出来ます。

活用方法
作図中は必要な情報を表示し、出図時は消す。
MVOはビューに保存されるので、出図用と作図用のビューを作っておくと良いです。


同じような方法で、作図時には2Dスクリプトに記述した軽く簡易的な表現で、出図時にはproject2でリアルな表現にすると動作が軽く効率的なモデリングに繋がります。


Archicadは表示/非表示を主にレイヤーで管理することが多いと思いますが、あらかじめ図面それぞれのパラメータを作ってMVOで管理することで、表示/非表示を変えるなどの活用方法が考えられます。

参考:https://gdl.Graphisoft.com/tips-and-tricks/custom-made-model-view-options-object